Vous pensez que la police de caractère n’est qu’un détail parmi d’autres dans la création d’un site web ?
Dommage, car c’est un élément clé de votre identité visuelle. Bien choisie, elle donne de la personnalité à votre marque, renforce votre message et facilite la lecture de vos contenus pour vos visiteurs.
Et pour vous aider à sélectionner la meilleure pour votre site web, aujourd’hui, je vous livre tous mes conseils.
Sommaire
L’importance du choix de police en conception de site web
Dès que des visiteurs arrivent sur votre site, ils absorbent inconsciemment chaque détail, y compris la police utilisée. Des titres accrocheurs au texte principal, votre choix influe donc sur le succès de l’ensemble.
Ce qu’il faut retenir ?
Une police de site web bien choisie :
crée une expérience visuelle
embellit le design global du site web
contribue à créer votre identité visuelle
facilite la lecture et la compréhension des textes
aide les visiteurs à parcourir le contenu plus rapidement
peut transmettre certaines valeurs (créativité, modernité, tradition …)
influence la perception de votre marque (fiabilité, sérieux, convivialité …)
évite le sentiment de fatigue visuelle, surtout sur les longs contenus
lutte contre la monotonie (styles, tailles, couleurs)
vous aide à vous démarquer de vos concurrents
favorise une bonne lisibilité quel que soit l’appareil utilisé
et renforce la cohérence entre les différents supports de communication

Aujourd’hui encore, de nombreuses entreprises investissent dans des polices personnalisées pour leur site web et autres supports de communication car elles leur permettent de se démarquer sur Internet.
Votre police fait partie de l’identité et de la personnalité de votre marque, il est donc tout aussi logique d’investir dans des polices que dans du contenu.
Le tout, c’est de toujours faire en sorte de servir votre image et de marquer des points auprès de votre public cible (celui qui va visiter votre site et que vous cherchez à convertir).
La différence entre typographie, police et fonte sur un site web

La typographie
Le terme typographie vient du grec et signifie littéralement « type d’écriture ». En conception web et graphique, les termes police et typographie sont souvent utilisés de manière interchangeable, mais ils désignent des concepts légèrement différents.
Une typographie représente le design d’un ensemble de caractères, comprenant les lettres, les chiffres et les symboles. Elle définit le style visuel des caractères, comme la forme des lettres et les détails de leur conception.
Il existe cinq grandes catégories de typographies :
→ Serif : Polices à empattement (ex : Times New Roman, Georgia)
→ Sans-serif : Polices sans empattement (ex : Helvetica, Montserrat)
→ Cursive : Polices qui simulent l’écriture manuscrite (ex : Lucida Handwriting)
→ Fantasy : Polices plus décoratives et exotiques (ex : Impact, Fraktur)
→ Monospace : Polices à chasse fixe, où chaque caractère occupe la même largeur (ex : Courier New, Lucida Console)
La police
Une police est une implémentation spécifique d’un style typographique, prenant en compte des caractéristiques précises comme la taille et le style (gras, italique …). Elle désigne l’ensemble des glyphes (lettres, chiffres, ponctuation) avec différentes tailles, graisses, et styles.
En d’autres termes, une police fait partie d’une famille qui appartient à un style typographique particulier. Par exemple, la police Helvetica appartient à la famille des typographies sans-serif.
Les fontes
Au sein d’une police, il existe des variations spécifiques qui sont appelées fontes (ou «fonts» en anglais). Chaque variation correspond à un style particulier d’une police, comme la taille et l’épaisseur des caractères.
Pour illustrer cela, prenons la police Helvetica. Une fonte pourrait être Helvetica Bold 15pt, c’est-à-dire une version en gras et en taille 15 points de la police Helvetica, qui appartient à la famille des sans-serif.
Comment choisir la meilleure police pour son site web ?
Définir l’identité de votre marque
Avant de vous lancer dans la création d’un site web, il est essentiel d’avoir défini l’univers de votre marque, identité visuelle et charte graphique comprises. Cette réflexion globale est la base de tout ce que vous allez concevoir et le choix des typographies en fait partie intégrante.
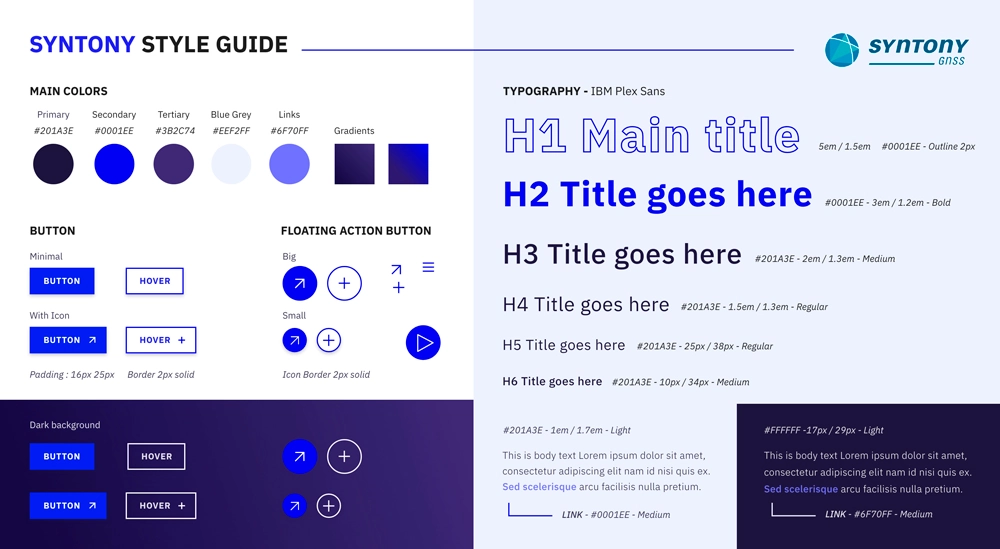
Votre charte graphique de site web, qui inclut les couleurs, les éléments visuels et, bien sûr, les polices de caractères, sert de guide pour créer un site cohérent et en adéquation avec votre marque.
Si vous n’avez pas encore travaillé sur ce point, il est donc préférable de commencer par là !
Prioriser la lisibilité
🚨 Attention !
Les polices peuvent parfois être très originales et attrayantes visuellement. Il faut tout de même toujours vous assurer de leur bonne lisibilité sur votre site web avant de les sélectionner.
La première chose à vérifier est que la police reste lisible aussi bien sur un écran d’ordinateur que sur un smartphone.
Ensuite, gardez en tête que vous pouvez tout à fait vous permettre une touche d’originalité pour les titres, qui sont souvent plus courts et plus gros, mais qu’il vaut mieux rester sobre pour les paragraphes. Les polices trop fantaisistes ou artistiques peuvent vite devenir fatigantes pour les yeux et nuire à l’expérience utilisateur.
Puis, point important également, une bonne police de site web doit inclure tous les caractères nécessaires pour garantir une lecture fluide (comme les accents, les caractères spéciaux, etc.).
Alors, si une police vous fait de l’œil, pensez à vérifier que vous pouvez parfaitement tout écrire avec 😉.
Tester la police dans différents contextes
Troisième conseil : testez la police qui vous charme sur plusieurs formats d’Url de votre site web (page d’accueil, blog, fiches produits …).
Le but ?
Garantir qu’elle reste cohérente et lisible dans chaque contexte.
Par exemple, une police peut être parfaite pour les titres, mais trop imposante ou difficile à lire pour le corps de texte.
Vérifier la compatibilité avec les navigateurs
Selon le navigateur, l’appareil ou le système utilisé, une police de site web peut apparaître différemment.
Autrement dit, une police non compatible avec Safari ou Firefox par exemple peut poser des problèmes d’affichage et nuire à l’harmonie de votre site pour une partie de vos visiteurs.
Pour éviter ce problème, choisissez une police “web-safe”, c’est-à-dire une police largement reconnue et acceptée par la majorité des navigateurs.
Et pour encore plus de simplicité, vous pouvez opter pour des polices hébergées sur des plateformes fiables comme Google Fonts, qui garantissent un bon rendu sur la plupart des appareils.
Attention tout de même à ne pas ralentir votre site internet en appelant toute la bibliothèque de polices Google (elles sont plus de 1500 !) 😮.
Mon process pour choisir les polices de votre site web
J’analyse la charte graphique existante
→ Si la charte graphique a été créée en amont (par moi ou un autre graphiste), je m’y adapte et m’assure que les typographies choisies sont cohérentes pour le web.
→ Si la charte n’est pas parfaitement adaptée pour le web (par exemple, les polices choisies ne sont pas lisibles ou ne fonctionnent pas bien en ligne), je propose une version adaptée spécialement pour le site, tout en restant fidèle à l’identité initiale
Je choisis la police dédiée aux titres
Les titres sont des éléments visuellement forts et courts, c’est pourquoi je peux me permettre d’utiliser des polices un peu plus originales, audacieuses.
Ces polices doivent être en phase avec l’univers de la marque et véhiculer son identité tout en restant lisibles.
J’opte pour des typographies avec du caractère, qui marquent l’esprit, mais toujours en gardant la lisibilité en tête.
Je sélectionne la police dédiée aux blocs de texte
Pour le corps du texte, la lisibilité est primordiale. J’opte donc généralement pour des polices sans-serif (sans empattement) comme celles disponibles sur Google Fonts.
Ces polices sont familières pour l’œil et offrent souvent plusieurs variations de graisses (regular, bold, semi-bold), ce qui me permet de jouer sur les hiérarchies visuelles à l’intérieur du texte.
J’intègre les polices sur le site web
💡 Astuce !
Pour les polices issues de la bibliothèque Google Fonts, j’intègre directement le script correspondant et, pour éviter les ralentissements, je veille à ne charger que les polices nécessaires pour le site web.
Si je choisis des polices personnalisées hors Google Fonts, je les télécharge en différents formats depuis des sites comme FontSquirrel pour garantir un affichage optimal sur tous les navigateurs.
Bien entendu, je m’assure toujours que chaque police intègre bien tous les caractères et accents nécessaires pour une lecture fluide et agréable, quel que soit le texte.
En suivant ce process, je garantis que chaque site web que je crée soit non seulement fidèle à l’identité de la marque, mais aussi optimisé pour une lecture agréable et une navigation intuitive sur tout type d’appareil.
Comment associer efficacement différentes polices sur un site web ?
→ Limitez le nombre de polices (pas plus de deux ou trois polices différentes sur votre site).
→ Servez-vous des outils comme Font Pair et Google Fonts qui proposent différentes combinaisons de polices qui fonctionnent bien ensemble.
→ Optez pour des polices complémentaires (elles vont ensemble et se complètent harmonieusement sans trop se ressembler pour que les lecteurs sachent les distinguer).
→ Jouez avec les différentes fontes (taille, poids) d’une même police pour structurer visuellement les contenus.
→ Utilisez les polices choisies pour votre site web de manière cohérente sur l’ensemble de celui-ci.
Léa Rabatel : Graphiste et webdesigner pour création et refonte de site internet à Toulouse et alentour
Toutes ces explications, aussi claires soient-elles, viennent de déclencher chez vous un semblant de migraine ?
Don’t panic : je peux certainement vous aider !
Graphiste, illustratrice et webdesigner, je vous accompagne dans l’ensemble de vos projets, de la création de votre identité visuelle au développement ou à la refonte de votre site internet et autres supports de communication.
Quel que soit votre domaine d’activité, je vous propose une solution sur-mesure, qui reflète vos valeurs et votre personnalité.
Par ici pour découvrir mon portfolio ou me contacter directement.
J’ai hâte de vous rencontrer et de contribuer à donner vie à vos idées.
Léa Rabatel