Spécialiste WordPress depuis 6 ans, je ne cesse d’explorer l’univers des thèmes, des frameworks, extensions…. Toujours un oeil sur les nouveautés, j’ai utilisé dans mes projets de nombreuses fonctionnalités et mes habitudes de travail sont continuellement en évolution.
Avec l’expérience je suis maintenant fidèle à certains process, mais je suis toujours encline à améliorer et optimiser mes sites internet avec de nouveaux outils !
Et justement, celui que j’utilise maintenant de façon systématique et qui continue de m’émerveiller jour après jour, c’est Elementor Pro.
Le but de cet article n’est pas de vous donner les pour et les contre de cet outil, ou bien de vous chanter ses louanges, car vous trouverez des tas d’articles en ligne sur ce sujet.
Non l’idée est de vous donner de temps à autre des petits tips sur certaines fonctionnalités bien pratiques que je met en place dans le développement de mes site web.
Histoire de vous dévoiler un peu ce qu’il se passe derrière le rideau 🪄
You’re welcome 😉
Oh les Google Fonts vous êtes trop lourdes !
Utiliser Google font pour construire son site, c’est super, cela permet de choisir parmi 900 polices Google déjà optimisées, et de ne pas se limiter aux polices système (Dieu merci 🙏 ).
N’oublions pas que le choix des typographies joue beaucoup sur l’expérience utilisateur de votre site, et, couplée à une charte graphique de qualité, permet de présenter une interface moderne, et donc attractive pour vos clients et visiteurs.
Mais seulement voilà, le fait que WordPress fasse appel à des scripts extérieurs va inévitablement ralentir votre site internet.
Si vous utilisez 2 ou 3 polices sur votre site, quel est l’intérêt de faire appel à l’API Google font pour charger les toutes polices disponibles ?
Autant installer directement les fonts localement 😉
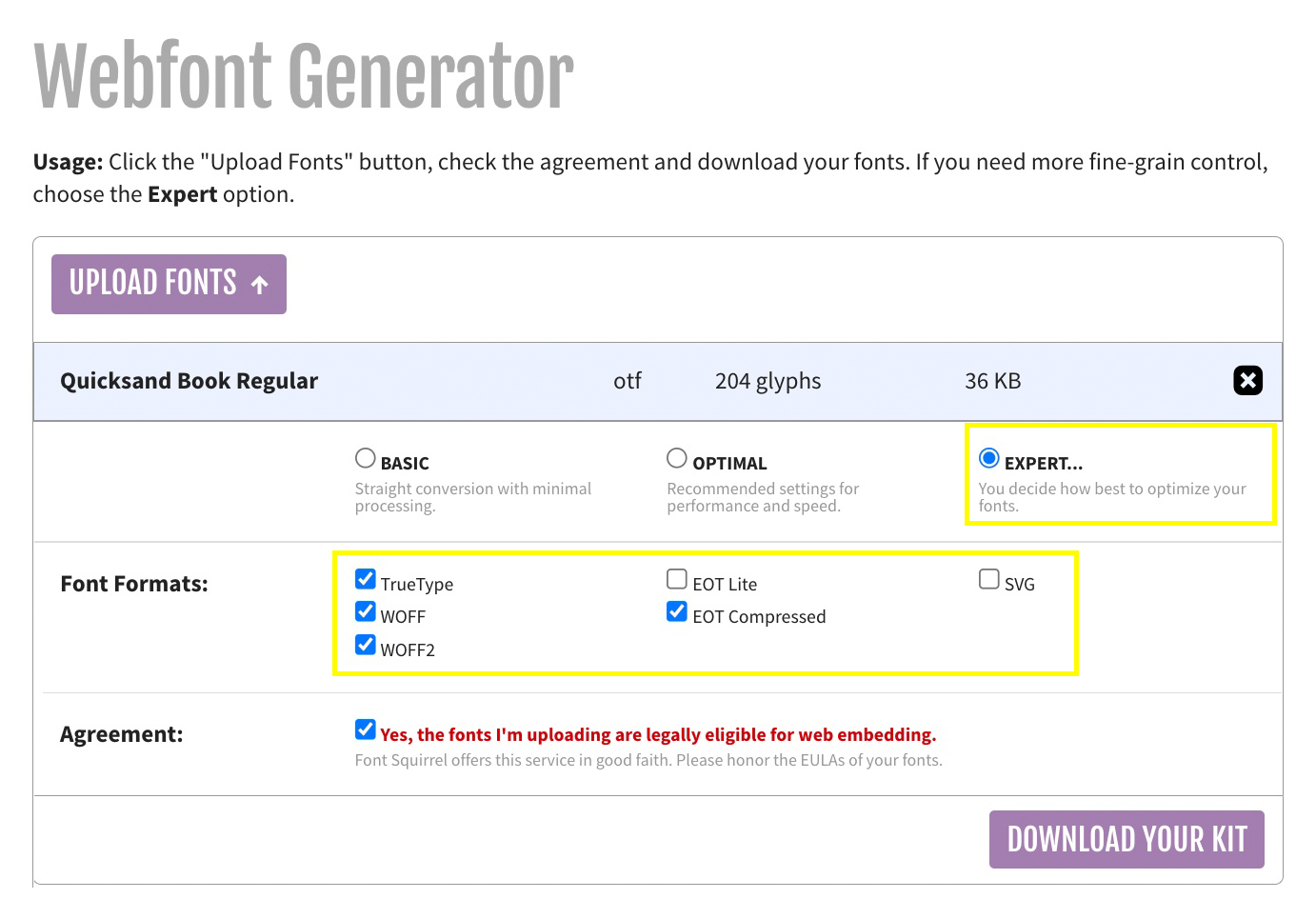
Il existe un outil parfait pour ça, qui s’appelle Font Squirrel Generator. Dans l’onglet Generator, vous aurez la possibilité d’uploader les polices que vous souhaitez utiliser, et de les convertir dans tous les formats nécessaires à leur bon fonctionnement sur votre site internet.
👇🏼 Cochez la case Expert, et cochez ensuite en priorité TrueType, WOFF, WOFF2, and EOT Compressed. Puis cliquez sur DOWNLOAD YOUR KIT.
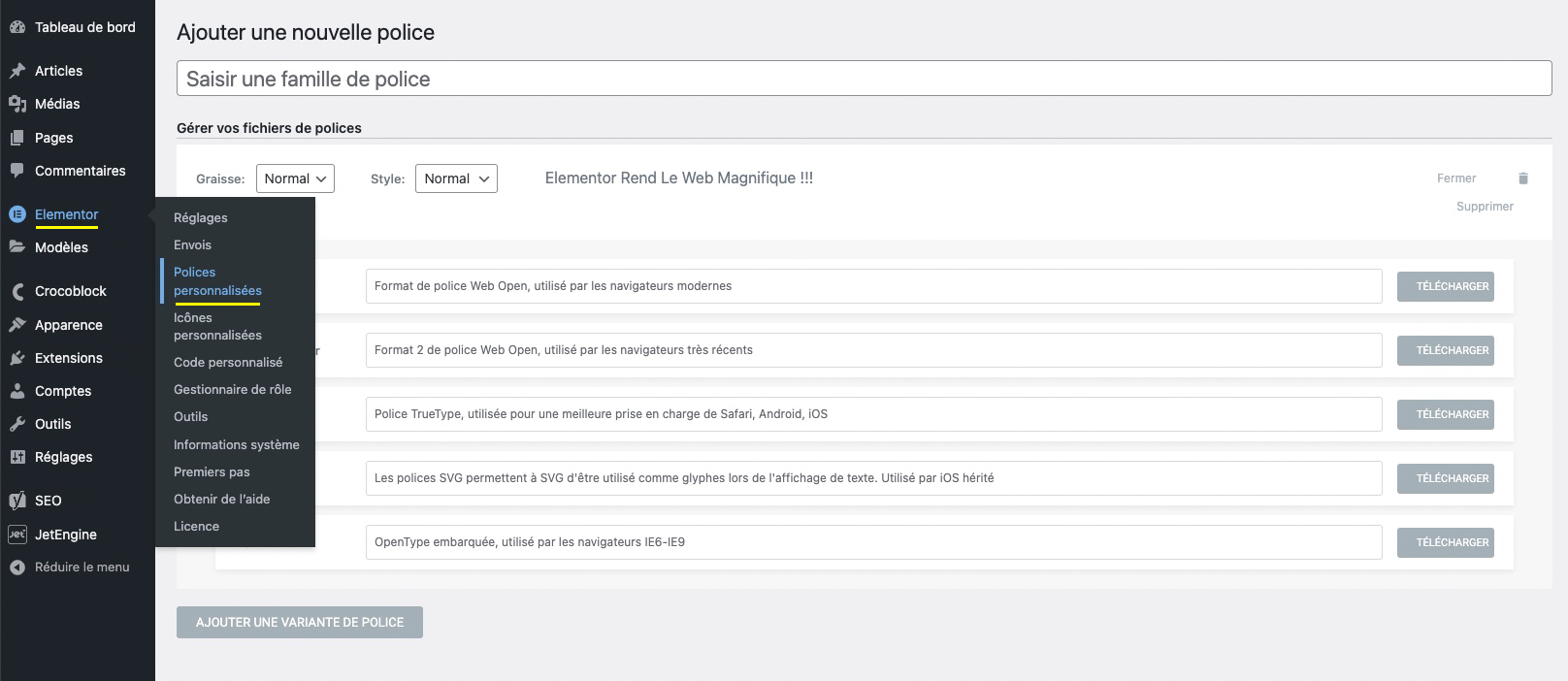
Allez ensuite dans votre dashboard WordPress > Elementor > Custom font.
Ici vous allez avoir la possibilité de créer une nouvelle police et d’y uploader les fichiers précédement téléchargés de Font Squirrel Generator.
Les polices seront automatiquement ajoutées dans les Customs Fonts des paramètres des polices d’Elementor !
Une fois toutes que toutes polices que vous avez prévu d’utiliser sont correctement importées, il vous suffit d’ajouter ce petit code dans le fichier function.php de votre thème enfant.
******— Remove Google Fonts —******
//===============================
add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ );
Ce code permettra la désactivation du chargement des polices Google Fonts dans Elementor.
Il existe bien sûr des plugins pour exécuter le même processus, mais je préfère autant que possible éviter d’alourdir le serveur avec des extensions qui peuvent facilement être remplacées par des petits bouts de codes simples 😉
Et voilà, votre site vous dira merci de cet allègement d’appel de ressources en surplus !