Vous projetez de créer ou de refondre votre site internet professionnel ? Avez-vous pensé à définir les éléments qui y reflèteront votre univers visuel ?
C’est ce que l’on appelle une charte graphique de site web. Et dans cet article, je fais justement le point avec vous sur ce que c’est, à quoi ça sert et comment faire pour établir la sienne.
Vous me suivez ?
🧐 Définition : Qu'est ce qu’une charte graphique de site web ?
Lorsqu’on utilise le terme “charte graphique de site web”, on parle généralement d’un document qui établit l’ensemble des règles de design et de présentation visuelle souhaitées pour le site concerné.
Le plus souvent, cette charte inclut des directives pour l’utilisation de la typographie, des couleurs, des images, des icônes, des graphismes et des autres éléments visuels qui constituent l’interface utilisateur d’un site web.
RAPPEL !
Votre site internet représente un moyen de communication indispensable pour vendre vos produits et vos services en ligne aujourd’hui. Et au même titre que vos autres outils de communication, il doit respecter la charte graphique établie pour votre marque : votre identité visuelle d’entreprise.
Celle-ci doit contenir les éléments clés de votre branding, dont, entre autres :
- votre logo principal et ses variations
- votre palette de couleur
- et vos typographies
Vous n’avez pas encore travaillé sur tout ça ? Cette étape primordiale, car elle est le point de départ de la conception graphique de votre site web.
→ Faites d’abord un tour par ici pour découvrir les étapes à suivre pour créer votre identité visuelle d’entreprise.
Pourquoi définir sa charte graphique de site web ?
Pour garder vos visiteurs avec vous, maximiser leur engagement et leur permettre de vous reconnaître instantanément depuis votre site, il est important de :
- créer une atmosphère unique à vous
- et veiller à offrir une expérience immersive et mémorable
Tout en :
- respectant les codes du webdesign
- proposant une ergonomie de site agréable et intuitive
- et maintenant une cohérence visuelle à travers toutes les pages et les sections
Car quand une marque va pouvoir utiliser de nombreux éléments visuels et humains pour créer une atmosphère unique à elle dans sa boutique physique, votre site web n’aura pas cette chance.
Sa construction devra donc, en plus d’offrir une expérience utilisateur cohérente et agréable, précisément respecter votre charte graphique pour renforcer la reconnaissance de votre marque en ligne.

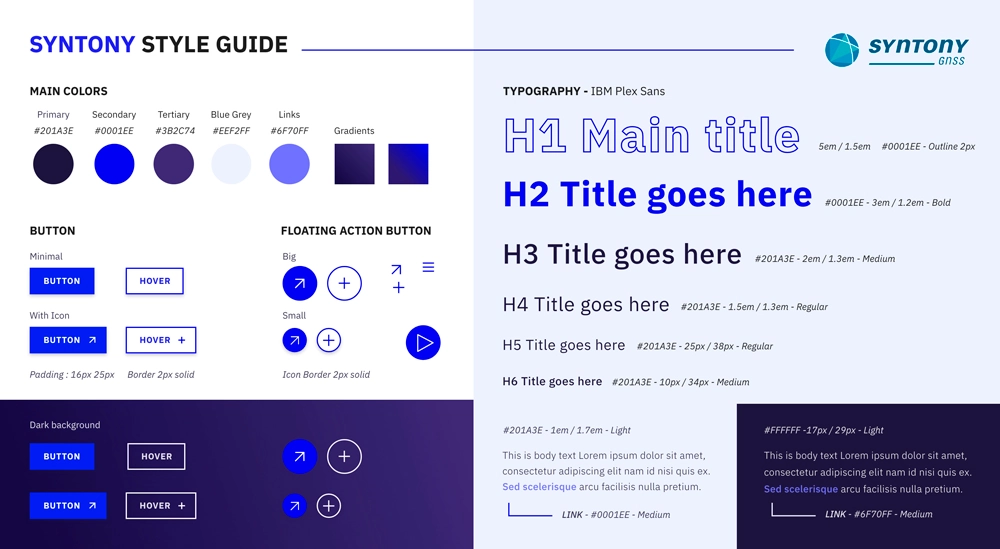
Ci-dessus : Charte graphique web réalisée pour le projet de création du site de Syntony
Les étapes à suivre pour créer sa charte graphique de site web
Maintenant que vous savez tout sur le sujet, nous pouvons passer à la pratique.
Zoom sur les 5 grandes étapes à suivre pour créer votre charte graphique de site web !
Définir son identité de marque
Comme expliqué un peu plus haut, il est important de définir son identité visuelle d’entreprise (ou de marque) avant de penser à créer sa charte graphique de site web.
Cela implique de mettre des mots sur vos valeurs, vos missions, votre histoire et celle de votre projet, vos objectifs, vos cibles (…) Mais pour en savoir plus, je vous invite à lire mon article sur les étapes à suivre pour construire son identité visuelle d’entreprise.
C’est bon pour vous ?
Alors nous pouvons passer à la suite.
Identifier les éléments visuels clés
Qui dit “charte graphique” dit “éléments visuels”. Et parmi les éléments visuels clés que l’on trouve sur un site internet, j’entends :
- la typographie
- les couleurs
- les images
- les icônes
- les formes
- et les différents motifs
L’idée ici, c’est donc de déterminer les éléments qui seront utilisés dans la charte graphique de votre site web.
Créer une maquette de site
Maintenant que vous avez vos éléments graphiques et que vous savez où et comment les utiliser, vous allez pouvoir commencer à créer une maquette de site web. Cette étape est super importante pour :
- réellement vous projeter sur le rendu final de votre projet
- vérifier si les éléments visuels fonctionnent bien ensemble
- et vous assurer que votre charte graphique est bien cohérente à travers toutes les pages de votre site web
En bref, ce support visuel complet vous sert de base solide pour la création de votre vitrine numérique.
Préciser les règles d'utilisation pour chaque élément
En parallèle de la création de vos différentes maquettes tests, prenez le temps de définir les règles d’utilisation précises pour chaque élément visuel de votre site.
Par exemple :
- quelle police et quelle taille de caractère sont à prévoir pour les titres, sous-titres, paragraphes et appels à l’action ?
- quelle taille, quelle déclinaison et quel emplacement sont à prévoir pour le logo ?
- quelles couleurs et quel format de bouton pour vos appels à l’action ?
- quelle couleur avez-vous choisi pour vos liens ?
- (…)
En plus d’assurer cohérence visuelle et effet waouh sur chacun de vos visiteurs, définir ces règles en amont de la création de votre site vous fera gagner un temps fou.
Pensez-y !
Tester et ajuster la charte graphique sur le site web
Une fois la charte graphique de votre site web finalisée, il est temps de la mettre en œuvre sur ce dernier.
Place donc à la création de modèles de page, de styles CSS, de déclinaisons de logos, d’images, d’icônes …
Et pour vous assurer de ne passer à côté d’aucune étape, vous pouvez également choisir de déléguer la création de votre site et de sa charte graphique à un ou une professionnelle en communication visuelle.
Bonus : Faire appel à une graphiste webdesigner pour créer son identité visuelle et sa charte graphique de site web
Que vous soyez une entreprise BtoB, BtoC ou une association, l’un des premiers réflexes de votre futur client reste la recherche internet avant le passage à l’action.
Votre site internet, c’est votre vitrine sur le web. Bien construit, il vous permet de :
- présenter en détail votre activité
- communiquer directement avec votre clientèle cible (comme je le fais ici, justement)
- diffuser votre image
- et développer une réelle stratégie de communication à grande échelle
Pourquoi passer à côté d’un tel atout ?
Graphiste et webdesigner expérimentée à Toulouse, je propose de faire équipe avec vous pour créer votre site internet et son design unique, parfaitement en adéquation avec votre univers et vos clients.
De la création à la refonte de votre logo, en passant par la charte graphique et le design de vos supports de communication, en un instant, votre marque est reconnue et son message parfaitement compris par vos prospects et clients.
L’idée vous plait ?
Et si on se rencontrait ?
À très vite,
Léa Rabatel